こんにちは。「ホリマリ クリエイティブワークス」グラフィックデザイナーのホリマリです。Adobe Illustrator( 以下イラストレーターと呼びますね )を使う理由は書ききれないほど多くあります。何はともあれ、まずダウンロードしたい方はこちらから
まずは下記リンクから、 イラストレーターの購入(申し込み)ページへ移動します。
下の方で、ダウンロードの説明もしていますので最後までごらんくださいね。
◾️普段みなさんが普通に行なっていることを私はイラストレーターで素早く行います。
私はデザイナーなので、イラストレーターを使わない日は1日たりともありませんが、それが必ずしも「デザイン依頼」のあった仕事だけで使っているのか、というと全くそうではありません。どちらかというと、普通の生活の一部ブログを書いたり、インスタをあげたり、HPの調整をしたり、手紙やカードを書いたり・・・などデザインの仕事以外の、普段みなさんが普通に行なっていることをイラストレーターを使って、素早く、美しく、素敵に作っている時間の方が多いかもしれないくらいです。
ここではそんな便利な、イラストレーター(Adobe Illustrator)をダウンロードする手順をご説明しますね。
◾️イラストレーター(Adobe Illustrator)をダウンロードする手順
(1)イラストレーターの購入(申し込み)ページへ移動
まずは下記リンクから、 イラストレーターの購入(申し込み)ページへ移動します。
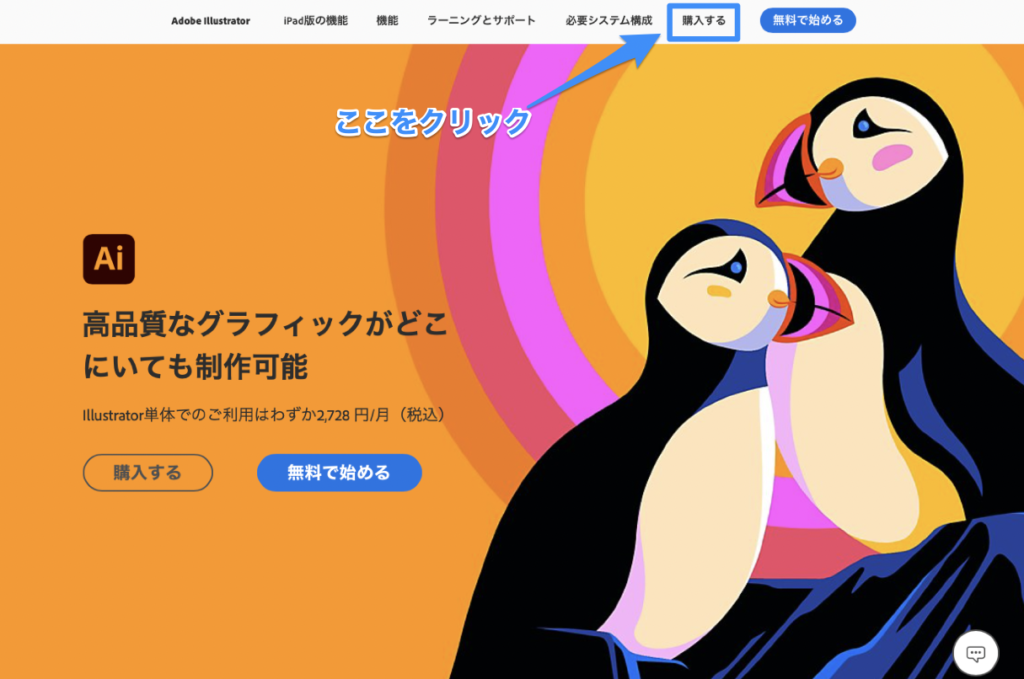
(2) イラストレーターのヘッダーのあるトップページに移動しました
このようなヘッダーのトップページに移動します。

ヘッダーのすぐ下の右端に「購入する」とという青いボタンがありますのでそこをクリックします。
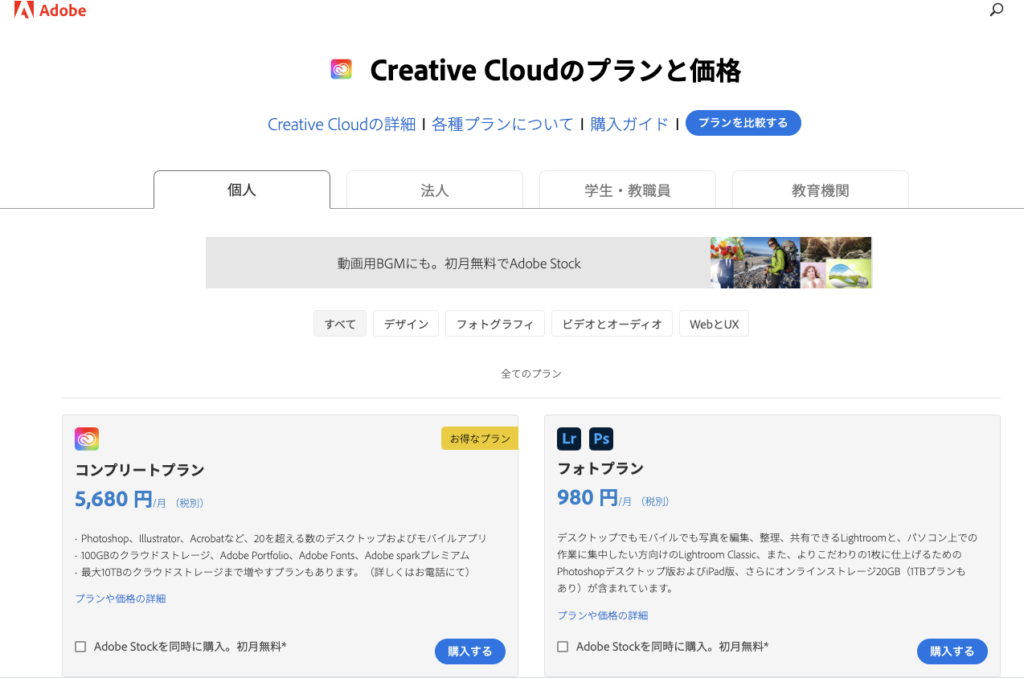
(3)「Creative Cloudのプランと価格」が表示されます
「Creative Cloudのプランと価格」が表示されましたね。

左の Creative Cloud コンプリートプランはIllustratorを含むすべてのアプリがわずか 6,480円で使えるという、信じられないくらい太っ腹なプランです。私もこのプランでさまざまなアプリを使用しています。もし、フォトショップやライトルームなども使いたいし・・・動画編集や音声にも拘りたいなど、いろいろ使い倒したいと思われるなら、こちらのプランに申し込むのもアリだと思います。
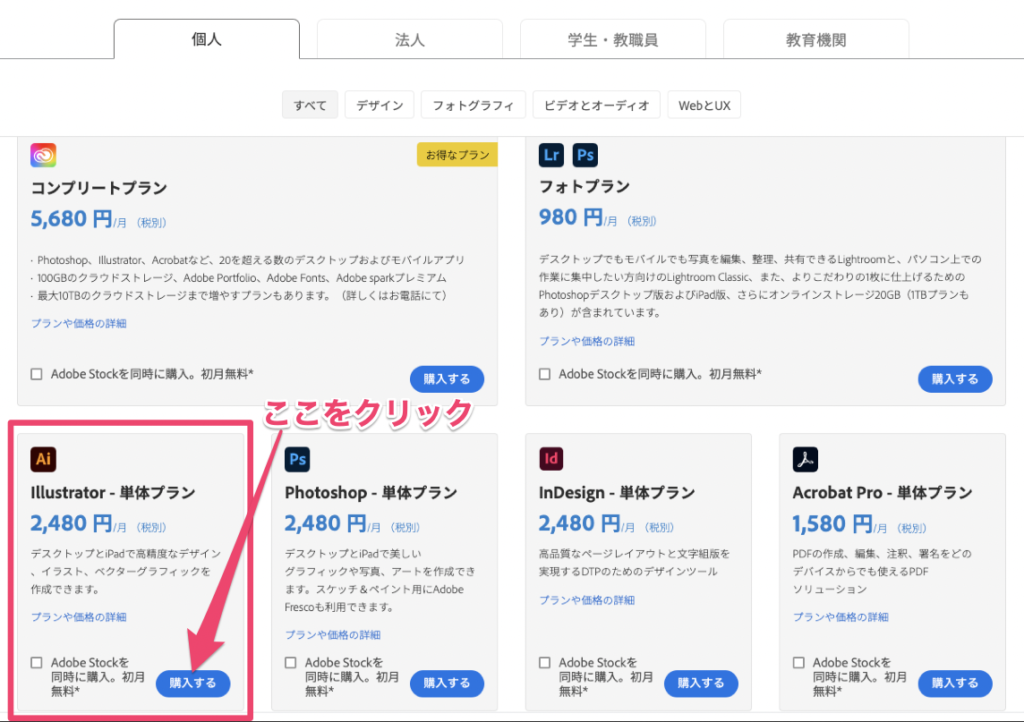
(4)イラストレーター単体プランは下に移動します
Illustrator 単体プランはもう少し下にありますので、下に進んで行きましょう。すると左下に Illustrator 単体プランが見えてきます。

この Illustrator 単体プラン 2,728円/月 (税別)の右下の青い「購入する」ボタンをクリックします。この金額は月払いの金額で、毎月カードより引き落とされることになります。
(5)まずは Adobe ID (めちゃ大切!)を作ってから指示のとおりに進みます
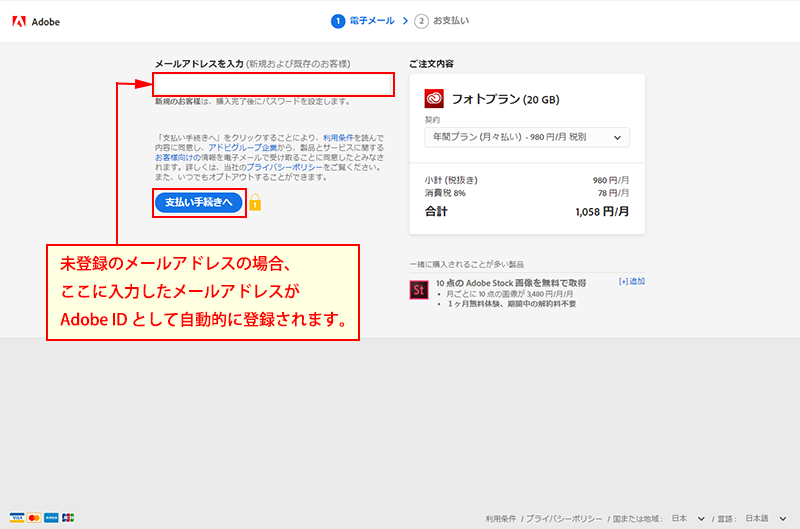
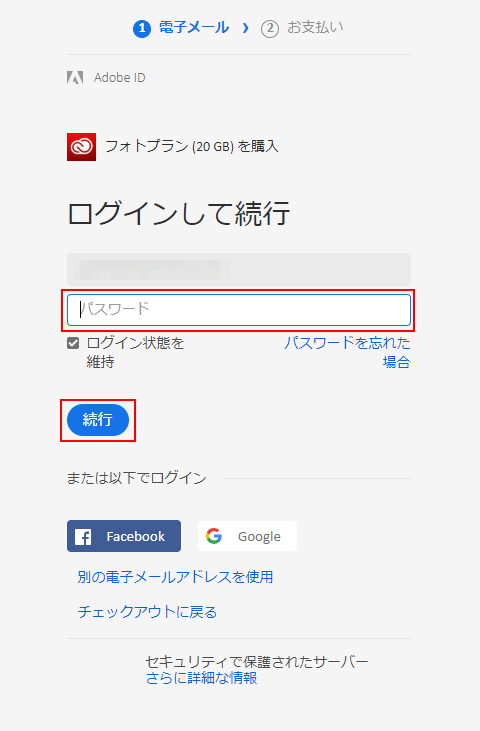
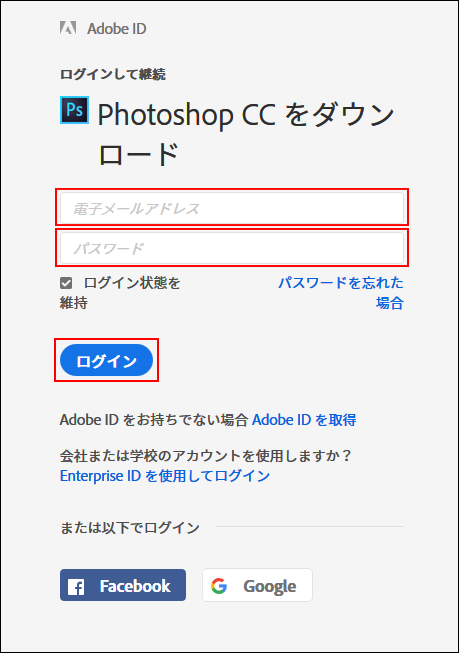
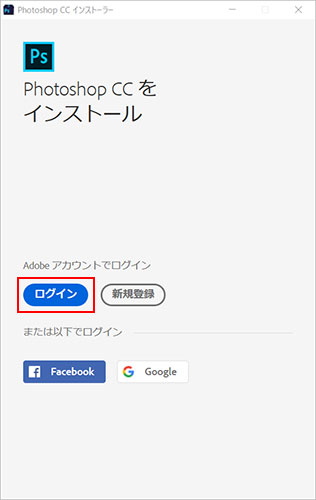
このあとお支払い方法の入力ページに移動するのですが、Adobe ID をまだ持っていない方は、まずは Adobe ID を作ってから(大切なので必ずメモしておいてくださいね)指示のとおりに進み、ログインして「続行」することになると思われます。(注:見本画像がフォトショップになっていますが、ここはイラストレーターになります。)以下Adobeサイトより引用しています。

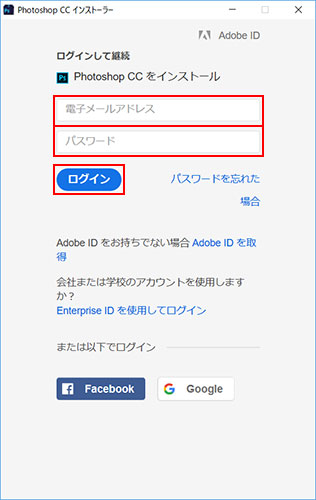
上記のようにメールアドレス入力欄にメールアドレスを入力。この先、Adobe ID をまだ持っていない方は、画面の指示に従って進んでください。Adobe ID として登録されているメールアドレスを入力した場合、以下の画面が表示されます。パスワードを入力して「続行」をクリックし、ログインします。

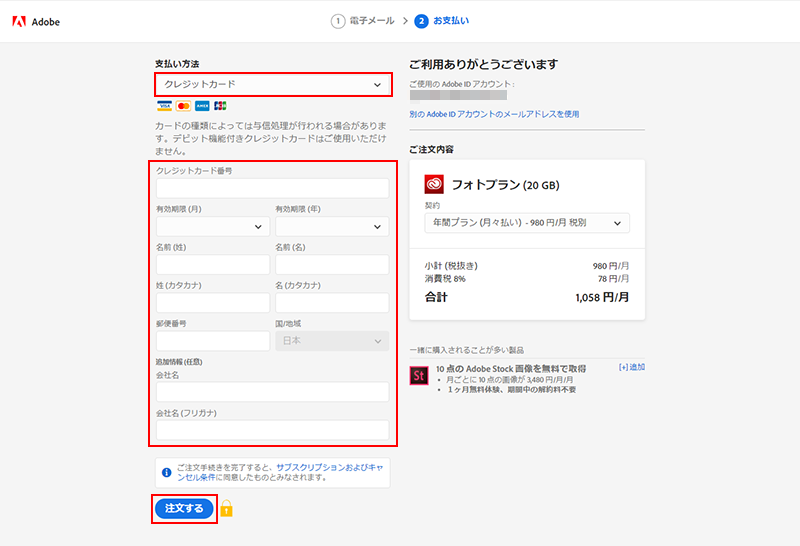
(6)お支払い方法の入力ページに移動
お支払い方法の入力ページに移動しますので、必要事項をすべて記入し「注文する」ボタンをクリックします。

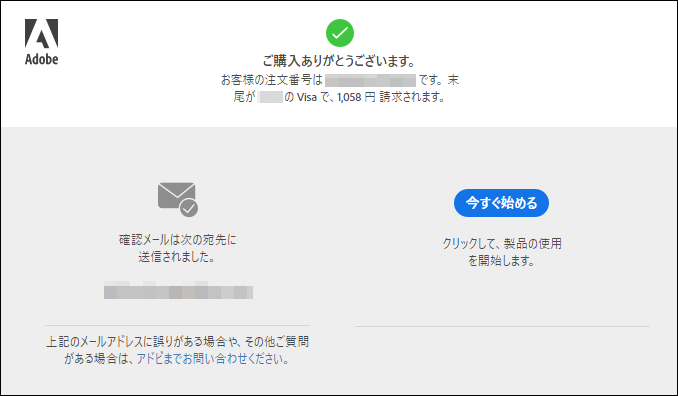
(7)「ご購入ありがとうございます」画面に変わったら注文完了
入力したメールアドレス(それが Adobe ID )宛にご注文確認のメールが届きますので、まずはメールをご確認して保管ください。続いてインストールを行います。「ご購入ありがとうございます」画面にある「今すぐ始める」をクリックします。

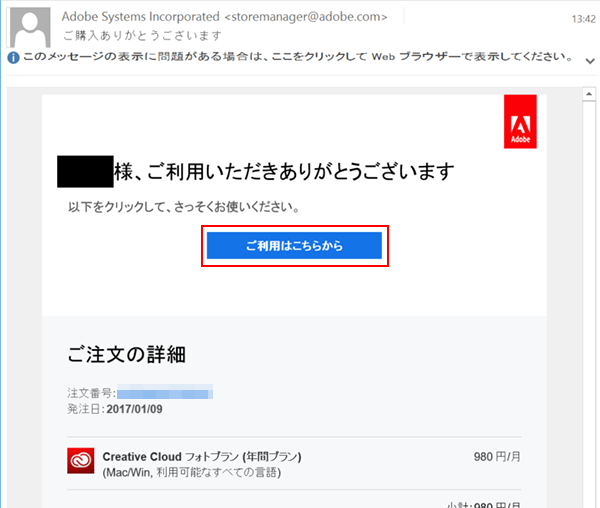
もしくは送られてきたご注文確認メール内の「ご利用はこちらから」をクリックします。

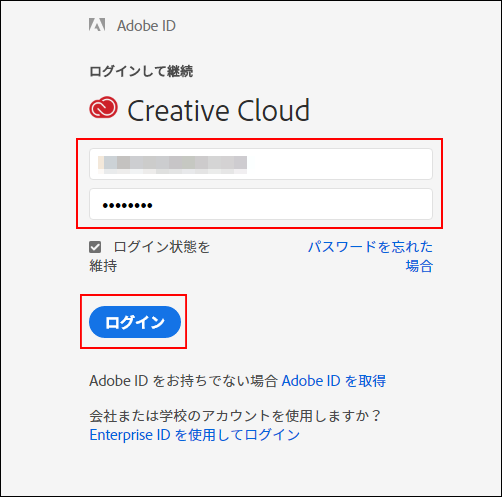
Adobeのログイン画面が表示されたら、先ほど作ったAdobe ID とパスワードを入力してログインします。

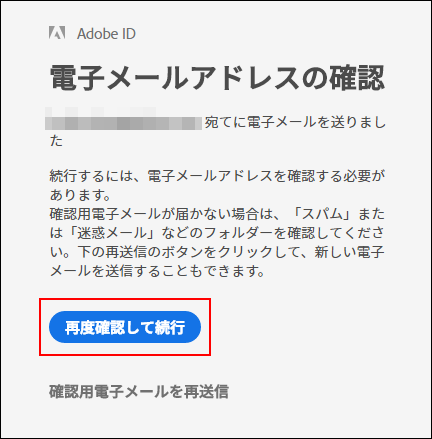
初めてログインする場合、電子メールアドレス確認のためのメールが届きます。確認後「再度確認して続行」をクリックします。

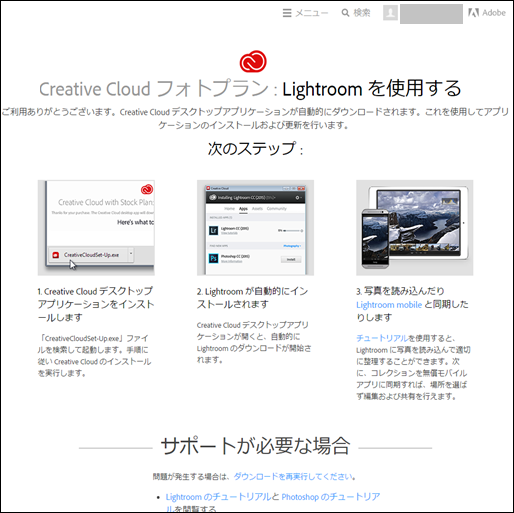
(8)まずはCreative Cloud デスクトップアプリケーションのインストールがはじまる
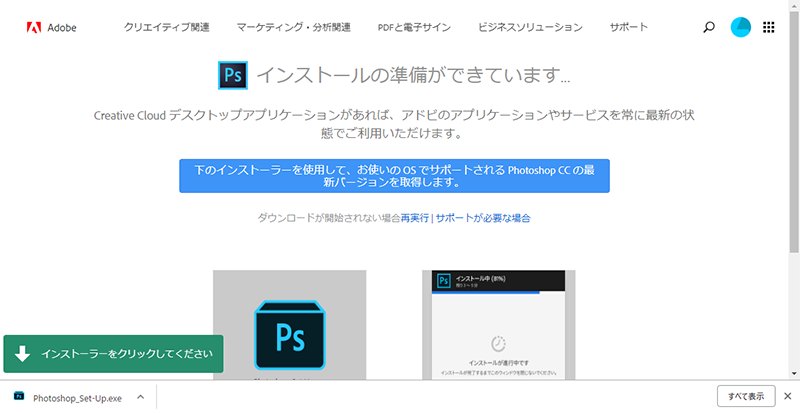
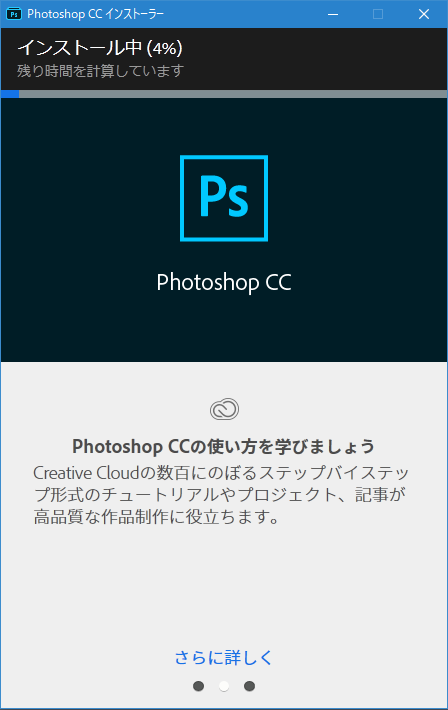
下記のような画面(今回はIllustrator)が表示され、自動的にインストーラーが起動します。これは Creative Cloud デスクトップアプリケーションのインストーラーです。まだイラストレーターがインストールされたわけではありません。イラストレーターをインストールしたり、今後アップデートするための「Creative Cloud デスクトップアプリケーション」のインストールです。(以下の画像はフォトプランですが、実際はIllustratorの画面になります)

画面の指示に従い、「Creative Cloud デスクトップアプリケーション」のインストールを実行します。(ブラウザによってはインストーラーが自動起動しません。その場合は、ご自分で起動していただく必要があります。)
(9)購入したアプリケーションをインストールしよう!
Creative Cloud デスクトップアプリケーションをインストールした後は、購入したアプリケーションをインストールします。初めてアプリケーションをインストールする場合、最初に Creative Cloud デスクトップアプリケーションがインストールされ、その後アプリケーションのインストールを開始します。以下のAdobeサイトにアクセスします。
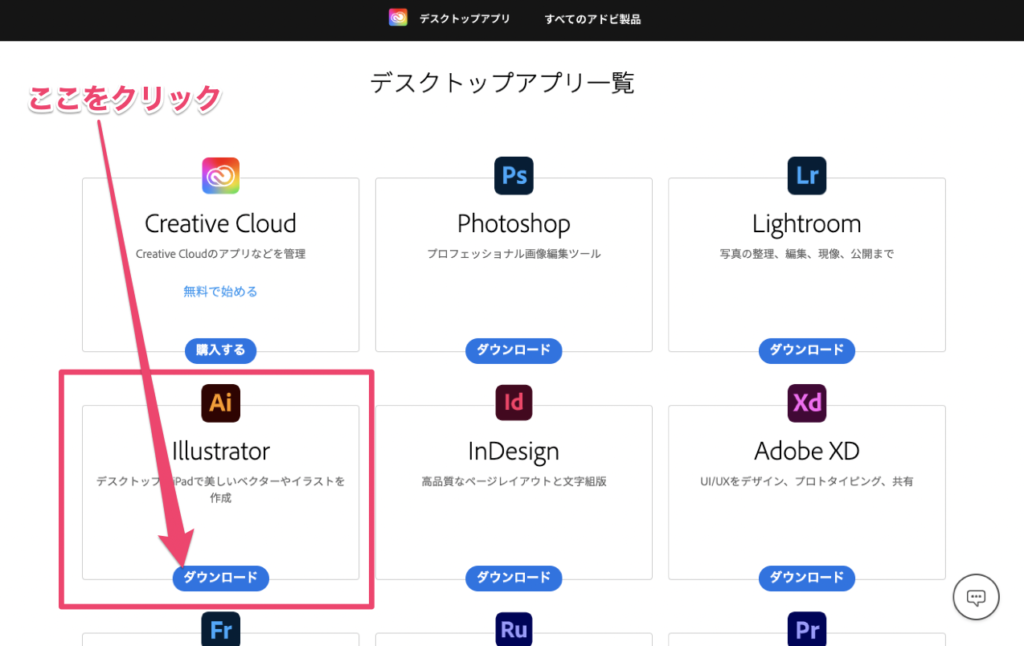
デスクトップアプリ一覧から、Illustrator(イラストレーター)をクリックします。

私はすでにインストール済みなので上記の画面になるのだと思いますが、初めての方だと、「無料体験版を試す」というIllustratorのボタンがあると思うので、あればそれを選択します。(フォトショップですが見本画像を入れておきますね。)

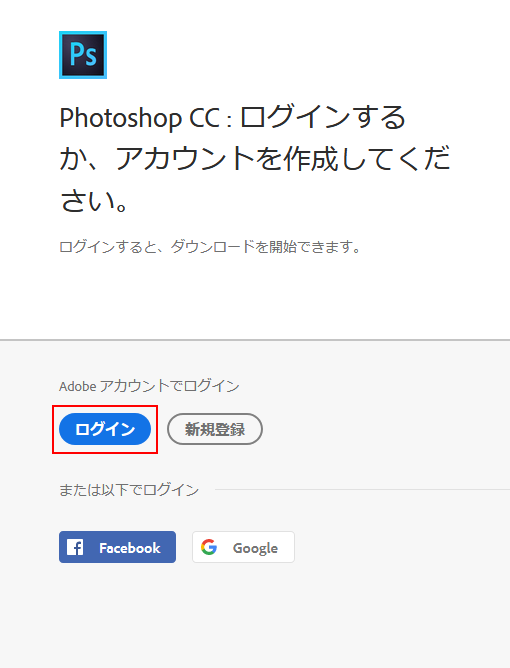
以下の画面が表示された場合は、Adobe ID とパスワードを入力して「ログイン」をクリックします。

以下の画面が表示された場合は、Adobe ID とパスワードを入力して「ログイン」をクリックします。

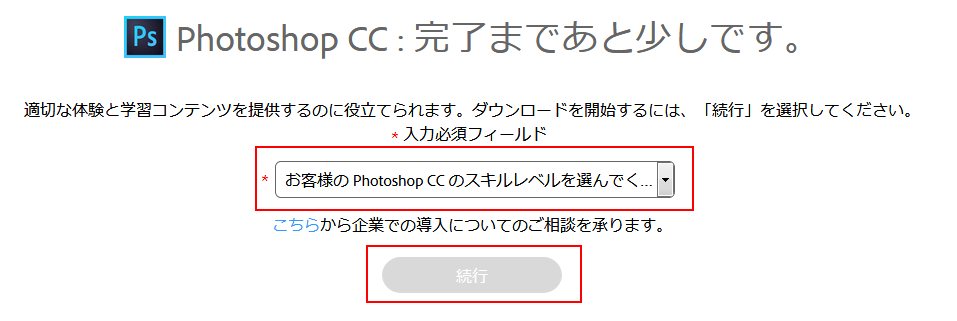
もし以下の画面が表示された場合は、ご自身のスキルレベル、職業、ご利用目的を選択し、「続行」ボタンをクリックします。 ★全て選択しないと「続行」ボタンは選べません。

(10)アプリケーション(Illustrator)のインストーラーがダウンロードされます
「続行すると」アプリケーションのインストーラーがダウンロードされます。お使いのブラウザによって表示が違いますので、下記を参照ください。
Internet Explorer の場合
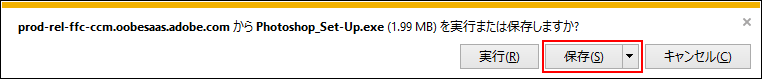
ウィンドウの一番下に表示されるバーの「保存」ボタンをクリックします。

Firefox/Google Chrome/Safari の場合
確認のメッセージが表示された場合は「保存」をクリックします。通常は、自動的にダウンロードが始まります。

ダウンロードされたインストーラーは、ご自分のPCの通常ダウンロードされる場所に保存されるか、あるいはどこに保存するか場所を指定するようになっています。どちらにしても、保存された場所にあるインストーラーのダウンロードが完了しましたら、クリックしてインストーラーを起動します。ユーザーアカウント制御の画面が表示された場合は、「はい」をクリックします。以下の画面が表示された場合は、「ログイン」ボタンをクリックします。

以下の画面が表示された場合は、Adobe ID とパスワードを入力して「ログイン」をクリックします。

(11)アプリケーションのインストールが開始されます
選択したアプリケーションのインストールが開始されます。ここでは イラストレーター(Illustrator) を選択したので、イラストレーター(Illustrator)がインストールされます。(画像はフォトショップですが実際はIllustratorになります。)

インストールが完了すると以下の画面が表示され、イラストレータ(Illustrator)のアプリケーションが自動的に起動します。

PCのスペック(仕様)によって、インストールにかかる時間は違います。数時間かかる場合もあるので、PCはインストール中は絶対に閉じないでください。また電源に必ずつないで、バッテリーがなくならないよう注意します。ここまで、なかなか大変な作業です。初めてでわからない場合は、躊躇なくAdobeのサポートを受けましょう。
(12)初めてでわからない場合は、躊躇なくAdobeのサポートを受けましょう!
サポートへのお問い合わせ
0120-921-104
営業時間 : 土曜・日曜・祝祭日・弊社指定休日を除く
月曜日〜金曜日、午前9時〜午後6時 (月曜~金曜)
いま現在、デザインに興味があり、自分でも作ってみたい、学んでみたいと感じている、全ての「デザイン大好き!」という人のための「プチ・デザイナーコース」をご用意いたしました。
ホリマリからデザインテクニックを学べる「プチデザイナーコース」動画講座はこちら

ホリマリ Horimari Creative works
イラストレーターをスタートさせるために最初に見る無料動画プログラム
「イラストレーター 基本のき」無料オンライン講座 下記バナーをクリック!
「イラストレーター」カテゴリーのアクセス上位記事