
こんにちは。「ホリマリ クリエイティブワークス」グラフィックデザイナーのホリマリです。イラストレーターを使用するコースでは、一番初めに配置画像のリンク管理方法について必ずしっかりお伝えするようにしています。
イラストレーターにはCS6(Creative Cloud契約)から「パッケージ」という、リンク画像や使用フォントを集めてくれるスゴく便利な機能もあるのですが、基本的な画像の管理をはじめに理解していないと後々面倒な場面に遭遇することは容易に想像できちゃうからです。
今回はイラストレーターファイルを開く時に「(画像リンクファイルが見つかりません」というエラーが出た時の解決策と、配置画像の管理方法についてお話したいと思います。ご興味のある方の参考になれば嬉しいです。
ーーー Content ーーー
◾️イラストレーターを開こうとするとなぜ「リンクファイルが見つからない」って言われるの?

イラストレーター制作時、確かに画像を貼り付けて保存したはずなのに、なぜ次に開こうとしたら「(画像の名前)というリンクファイルが見つかりません」と言うの? そう思われる方も多いと思います。フォトショップを使っていて、新しくイラストレーターを使い始めた人は特にそう思われることがあるのでは〜〜と感じます。
画像の配置の仕方で画像管理の意味が変わるイラストレーター
画像を使っているイラストレーターのデータは、画像の「配置」の仕方により管理の考え方が変わってきます。イラストレーターの画像の配置は2種類あって、1つは「リンク配置」、もう1つは「埋め込み配置」といいます。
タイトルのように一度閉じたイラストレーターファイルを再度開こうとした時に「(画像の名前)というリンクファイルが見つかりません」という表示が出るのは、「リンク配置」で配置した画像のあるイラストレーターファイルを開こうとしているということであり、かつ、その画像が開こうとしているイラストレーターファイルと同じ階層のフォルダに保存されていないまま開こうとしている場合に起こります。
「んん? どういうこと?」と思われましたか?そうなんです。ちょっと分かりにくいんですよね。では詳しく説明しますね。
「リンク配置」のメリット・デメリット
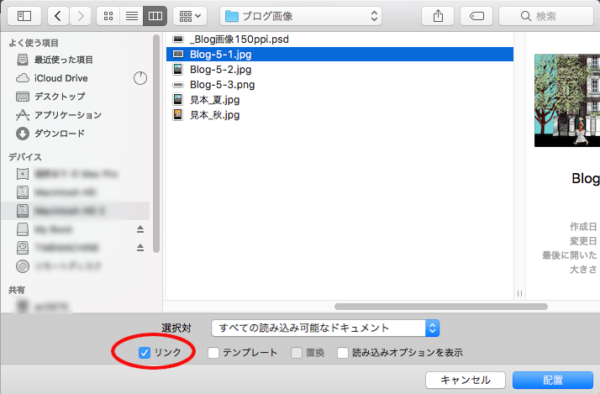
イラストレーターで画像を配置するには、基本的に「ファイル」→「配置」で行います。「配置」を選ぶと「どの画像を配置したいの?」的に、画像を指定する画面(配置ダイアログボックス)が表示されます。

配置したい画像を選んで、下の「リンク」にチェックが入っていることを確認し、右下の「配置」をクリックすることでリンクされた画像を配置(リンク配置)することができます。このチェックは1回入れると次回からは自動でチェックが入ります。
「リンク配置」のメリットは、イラストレーターの容量が軽くすむこと。イラストレーターが画像を表示するのに、保存されている画像のファイルにリンクさせるため、イラストレーター自体には画像は含まれていない計算になるようです。だから保存時間も短くて済むし、データ自体の容量も軽くなるわけです。
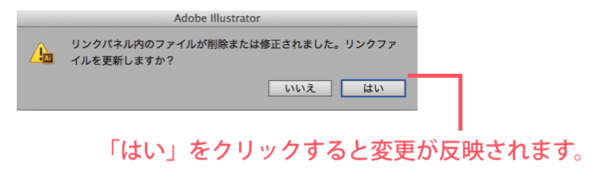
さらにリンク元の画像に変更を加えた場合にも、ちゃーんとイラストレーター上で変更が上書きされるので、とっても便利です。(これを機能させるには環境設定の「ファイル管理」設定が必要です)

「リンク配置」のデメリットは、画像の管理が面倒ということ。リンク画像は基本的に配置されているイラストレーターファイルと同じ階層のフォルダに入れておく必要があります。イラストレーターはリンクのある場所からそのリンクを辿ってイラレ上に画像を表示させます。
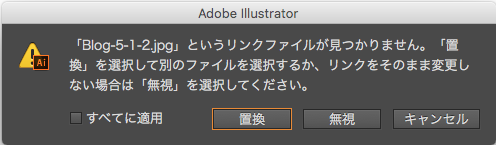
同じ階層に画像がない場合、イラストレーターは画像がどこにあるのかわからないので、タイトルのように「(画像の名前)というリンクファイルが見つかりません」という表示が出るわけです。
「埋め込み配置」のメリット・デメリット
反対に上記配置ダイアログボックスの「リンク」にチェックを入れずに配置すると「埋め込み配置」になります。「埋め込み配置」のメリットは、画像を管理しなくてもいいということ。「リンク」して配置しているのではなく、画像ファイルのコピーをイラストレーター自体に配置している形になります。なので画像が無くてもちゃんと表示されるわけです。
「埋め込み配置」のデメリットは、配置された画像はコピーですからいくら元画像に変更を加えても配置された画像には変更は反映されません。またイラストレーター自体に配置されているため、イラストレーターの容量は配置した画像の容量や数により重くなることは避けられません。
◾️どうしたら画像を開くことができるの?

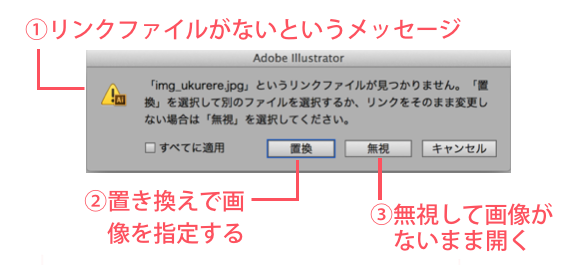
さて、イラストレーターを開こうとしたときに「(画像の名前)というリンクファイルが見つかりません」という表示が出てしまった場合、どうすれば正しい画像が開くのでしょうか?
無かった画像をイラストレーターファイルと同じ階層のフォルダに保存する
私的には、一旦そのメッセージを「キャンセル」し、無かった画像を開きたいイラストレーターと同じ階層のフォルダに保存してから再度イラストレーター書類を開くことをおすすめします。(今度はちゃんと開くはずです)
「置き換え」や「無視」という選択肢も、そのメッセージの中にはありますが、たとえ「置き換え」をクリックして正しい画像を探して配置したとしても、結局あとで無かった画像をイラストレーターファイルと同じ階層のフォルダに保存しなければいけないことには変わりはないのです。それなら先にきちんと管理体制を整えてから開く方がいいです。後回しにした場合、作業をしているうちにすっかり画像管理のことなど忘れて、また次回開くときに、また同じエラーメッセージが出ることになりかねません^^
画像ファイル名がリンク画像と同じでないと開かない
また、見落とされがちですが、一旦画像をリンク配置して保存した場合、その画像名は変更してはいけません。画像名を変更してしまうと、イラストレーターはリンクされた画像と「同じ」とは認識してくれません。なので、次に開く時、たとえ同じフォルダ内の同じ階層に画像があっても、画像名が違うので「(画像の名前)というリンクファイルが見つかりません」というエラーが出てしまいます。
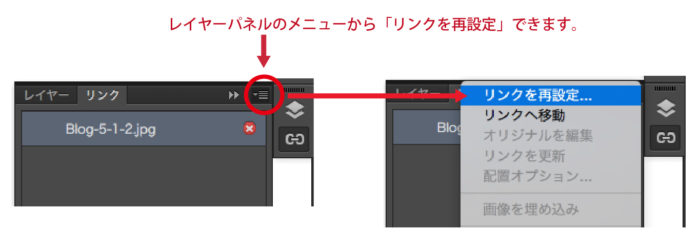
画像名を変更したい場合は、名前変更後の画像を再度配置してから保存してください。あるいは「リンクパネル」メニューの「リンクを再設定」で、名前変更後の画像に再設定することでリンクが更新されます。
「無視」した場合はどうなるの?
「無視」を選ぶと画像がないままイラストレーターの書類が開きます。画像にドロップシャドウなどの効果をかけていた場合、下の画像のようにドロップシャドウだけが虚しくそこに残されています。「リンク画像」は表示されないまま下の画像のように、四角の中にバツ印のような対角線(これがリンク画像の表示です)があります。

「リンクを再設定」でイラストレーター上で再配置することもできる
開いてからリンクパネルの「リンクを再設定」で改めて配置することもできます。

画像を再設定しても、フォルダにまで画像は入りませんので、必ずフォルダにも画像を入れましょう。
入れないまま、また保存してしまうと次回同じメッセージが再び表示されます。
◾️イラストレーターを開くと「○○というリンクファイルが見つかりません」というエラーに関するまとめ
- イラストレーターのリンク配置画像のパスは絶対パス(パスとはPCなどのデータの住所的なもの〜)。
- 配置したイラストレーターの書類と同じフォルダの同じ階層に画像が無い場合、リンク切れになる。
- 場所以外にも画像名を変更した場合も同様にリンク切れになる。
- なのでイラストレーターの場合、案件や作品ごとのフォルダを作り、そこにその案件や作品で使用した画像を保管して管理することがとても重要。
- 「配置…」から画像を選択する際、配置ダイアログボックス下の「リンク」にチェックが入っているか確認すると未然に防げる(1回チェックを入れると基本ずっと入っています)。
- 「埋め込み配置」の場合は画像の保管は無くても大丈夫。ただフォトショップなどで加えた画像の変更は反映しない。またイラストレーターのデータ容量は大きくなる。
イラストレーターでの画像の管理はちょっぴり面倒ですが癖づけておくとそんなに苦ではありませんよ。この記事があなたのデザイン制作のお役に立てれば幸いです。

最後までご覧くださりありがとうございました。
ホリマリ (”ー”)XOXO♪
イラストレーターをスタートさせるために最初に見る無料動画プログラム
「イラストレーター 基本のき」無料オンライン講座 下記バナーをクリック!
「イラストレーター」カテゴリーのアクセス上位記事