こんにちは。
「ホリマリ クリエイティブワークス」
グラフィックデザイナーのホリマリです。
私がリアルのスクールで開催していたデザインよりのフォトショップのコースは、
基礎6回と応用6回の合計12回という構成になっていました。
このフォトショップで作るデジタル鉛筆画の課題は、
その12回あるレッスンの最終課題として制作したものです。

最終課題というだけあって、見た目もなんだか難しそうなフォトショップ・デザインですが
コースの生徒さんたちは全員、難なくクリアされていました。
毎月1回のレッスンで合計12回、つまり1年。
デザイン課題を毎月こなし、頑張った甲斐あって、
こんな作品も楽しみながら制作できるようになったことに
感慨深い思いを感じるとともに、
「好きこそ物の上手なれ」というコトバが頭に浮かびました。
好きならできないことはない!! そう思った瞬間でした。
今回はそのフォトショップ最終課題の様子と、
制作過程で考えなければならない様々な事柄をお話したいと思います。
ご興味のある方の参考になれば嬉しいです。
ーーー Content ーーー
◾️とにかくフォトショップと向き合って無心で楽しめる!
-さて、このデザインをフォトショップ講座の最終課題に選んだのにはちゃんと理由があります
- ただ素材をコラージュするだけでなく、その前段階に鉛筆画にする工程があり手間がかかること。
- 鉛筆画にするのも、選んだ画像によってかなり調整具合が異なること。
- 鉛筆画にした素材のどこを切り抜くか、仕上がりを想定しながらの切り抜き作業が必要なこと。
- かなりの数のレイヤーができるので、グループ管理やスマートオブジェクトにするなど、レイヤーを整理しながら制作しやすい環境を自分で作る必要があること。
- 切り抜いた鉛筆画素材をコラージュする際に、どう配置したらより素敵にエレガントに見えるかをしっかり考えて配置しなければならないこと。
- フォントの選択とレイアウト、素材と文字を絡んで見せる手法、またどこを絡ませ文字ラインを隠すと美しく、かつ文字として成立するかなどを判断する必要があること。
などが考えられましたので、最終課題にちょうどいいなと思いました。
このように書き出すと「あ〜、私には無理かも・・・」
と思われるかもしれませんがほぼ心配はいりません。
先ほども書きましたが、一番に必要なのは「好き!」という気持ちだからです。
好きならばフォトショップに無心で向き合えます。
その時間さえ楽しく感じることでしょう。
しかもどんどん新しくできることが増えていくので
前回やったことは次回以降、毎回毎回復習することとなり
気づいたら「私、けっこういろんなことができる〜〜」となるわけです。
さて、この作品にはいろいろな要素や思考が必要なことがわかったと思いますが、
フォトショップのテクニックがあるからといって、すべてがクリアできる問題ではありませんね。
フォトショップもイラストレーターも、思考を目に見える形にするための単なるツールですから、
同時にデザインを学ぶことの意味は、とても大きいと思います。
◾️頭の中のイメージを平面に落とし込む
何かを平面上で作る時に行うのが「平面構成」です。
コトバにするとなんだか難しそうですが、こうじゃないとダメ! というものではなく、
「こう見せたい」と思う時の考え方のベースとなるものです。
そんなことも含めて、楽しく制作できるよう
デザイン系のレッスンでは心がけてお伝えしていました。
-全体のバランスと細部の作り込み
デザインを制作していると、実際の作業は拡大して綺麗に切り抜いたり
配置したりしますが、その拡大した画面ばかりを見ていると、
全体を見た時にとんでもない方向に進んでることが多いです。
ですので作業は制作のための拡大と、全体を見るための縮小を頻繁に繰り返します。
少なくとも拡大縮小のショートカットキーは時短のために覚える必要が大です。
検索しても、ほとんど command(ctrl) + 「 + 」で画面の拡大 / 「-」で縮小と出てきますが、
私的にはマウスやペンタブから手を離さないで拡大縮小したいので、
command(ctrl) + 「 スペース 」で画面の拡大
command(ctrl) + 「 スペース 」+「option(alt)」で画面の縮小が使いやすくておすすめです。
もしくは
option (alt)+「上にスクロール」で画面の拡大、
option (alt)+「下にスクロール」で画面の縮小もいいですね。
デザイナーは細部の作り込みに
このようなコラージュであっても、1ピクセルあるいは1ミリの調整を
真面目な顔で何度も行い、試して、確認してを繰り返します。
1ピクセルあるいは1ミリの違いはものすごく大きいと感じているからです。
・・・が、生徒さんたちは小さな拡大率でズズッと大きく動かして
ポンと配置して「OK」としていることを発見し「!!」
ものすごくビックリしたのを覚えています。
私にとっても、みなさん非デザイナーと、デザイナーの感覚の違いがこんなに大きなものかと
改めて知ることになり、教材も大部分をそれにあわせて作り直したりもしました。
決してデザイナーの「こうあるべき」を押し付けてはならない、
ただ、「私はこのようにしています」とご紹介する。
私はそのように生徒みなさんから学ばせていただきました。
-学んだその日から突然見え始めるのはなぜ?
今までデザインらしきことなんてやったこともなければ、聞いたこともない、
そんな状況だと知らないのは当然なんですよね。
なので、「習ったその日から見えてなかったものが見えました」と
よく生徒さんから報告を受けます。
帰りの電車の中の広告などで、
今まで見えていなかったデザインの法則やテクニックを
学んだ途端に発見するようになるのです。
車を乗り換えたとたんに同じ車種ばかり見えるようになる、あの現象とおなじですね。
今まで見えていなかったのではなく「知らなかった」だけなんですね。
知ったことでそこに「形」として浮かび上がる、そんな感覚でしょうか。
とにかく、デザインを学び始めると面白いくらいいろんなものが見えるようになりますよ。
◾️イメージは中世アンティーク銅板印刷
さて、お話を鉛筆画制作に戻しましょう。
今回の鉛筆画のデザイン計画を制作前に立てていました。
テイストは中世銅版画印刷全盛期の頃のイメージ、つまりアンティークです。
そこに現代のエレガントを融合したようなそんな雰囲気を目指します。
-実物を分析することがスタート
アンティークやヴィンテージ、銅板印刷など、当時の印刷物が残っていて、ネット上でも確認できます。
それらを観察して特徴を分析し、どうすれば再現できるかを考えます。


今の高性能なカメラで撮影したものとは、明らかに画質も劣りますし、
表現できる色数なども違うはずです。印刷技術も今とは違うので、
インクの付き方や、描き方の特徴などしっかり分析することで、
いくらでも近づけることは可能だといえます。
◾️フォトショップで行う鉛筆タッチの画像加工
上記の方法で様々な写真や印刷物(の画像)を分析したら、
それをどう、自分のデザインにとり入れていくかを考えます。
必ずその時代時代の特徴があるはずです。
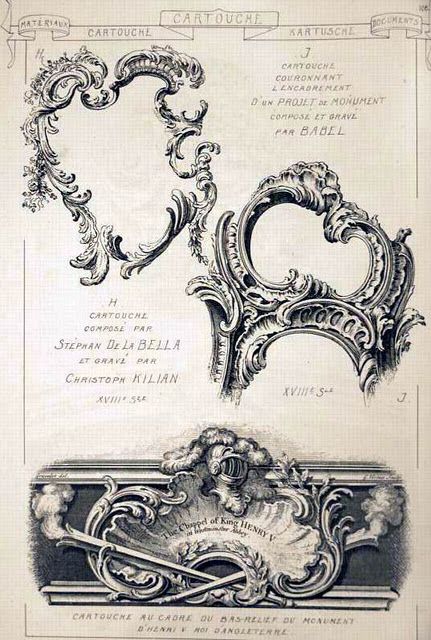
例えばアンティークなら、そこに描かれている装飾のレリーフのデザインも、
表現したい年代によって全く異なりますので、リサーチが必要です。
お花などの形、ペンタッチ、それぞれの配置や空間の取り方などの特徴も調べましょう。
それらが確定したら、どのように現代のエレガントと融合させていくかを考えます。
私の場合は紙に簡単な鉛筆ラフを描いて、頭の中のイメージをアウトプットしていきます。
頭の中って、最初のアイデアはモヤ〜〜としているものです。
紙に鉛筆でラフを描いていくうちに、どんどん形が見えてきて、
「そうそう、こんな感じ〜」という方向性が決まっていきます。
ダイレクトにフォトショップ上で「こうかな、いや、こうかな〜」とやるのは
私の場合は結果的にかなりの時間のロスになることが多いです。
ラフができていることで、一直線にぶれることなく作業を進められます。
-上手くいく画像と上手くいかない画像がある
今回の鉛筆画は画像をネガに反転して、その輪郭を浮き上がらせるような方法を用いました。
今回は鉛筆画ですので、「線画」にしたいわけですね。
線画にしたい場合、あまりに濃い、あるいは暗い画像は
輪郭を抽出する方法にはあまり向いていません。
画像は明るめで色も薄め、でもしっかりシャープな画像がより鉛筆画らしく仕上がります。
ただ失敗は貴重な学びにつながるので、いろんな画像を試すことをおすすめします。
数試すうちに、デットラインを感覚的に見極められるようになります。
-鉛筆画の切抜きと配置、案外病みつきになる!
通常はじめから必要な箇所を切り抜いておいてから
さまざまな効果をかけていくことが王道かもしれませんが、
私はコラージュの場合あえてそうしないことがよくあります。
特に今回のような鉛筆画の場合、画像全体を鉛筆画にしてから、
一番いい部分を切り抜くようにします。
効果の出方がどこが一番美しいか、見極めたいからです。
今回のメインのラナンキュラスの花は、
1枚の画像から何箇所か抽出して切り抜いています。
お花の上下左右の影になっている箇所の効果の出方は、
1枚の画像の中でも大きく異なりますので慎重に選びます。

そんな感じで、ラナンキュラス以外のお花も切り抜いていきます。
そしていよいよ配置です。
私はメインになるラナンキュラスの花をまず配置していきました。
核となるものから配置していくことで、世界観が一気に作りやすくなります。
核となるものに対して、その他の素材をどう絡めていくか? 上か下か?
このレイアウトの作業はとても楽しく、どんどんできあがっていく世界に
時間も忘れて没頭していまいますね。
-デジタルイラストだからこその面白さ
これが実際の鉛筆画だったら、簡単なラフではかなり難しく思います。
なぜなら、フォトショップだから簡単に上下の入れ替えや
位置や大きさの調整ができちゃうからです。
特にコラージュ制作では、上下をどう置くかで印象もガラッと変わります。
今回も、下からチラッと見えるお花や葉っぱ、また堂々とおおきく上に配置するお花、
そこにさらにほんの少しだけ葉っぱや蕾を被せて、
花全体を見せないことによるエレガントさの表現など、
「どう見せたいのか」の計算と戦略が必要となります。
そこがデザインの面白いところですね。
フォトショップだからこそ、いくらでもやり直しがききますから
納得のいくまで試せばいいと思います。
ほんの少しの位置の違いで見え方、感じ方も変わります。
どう配置すればどんな印象になるのか、自分の経験値としてぜひ蓄積していきましょう。
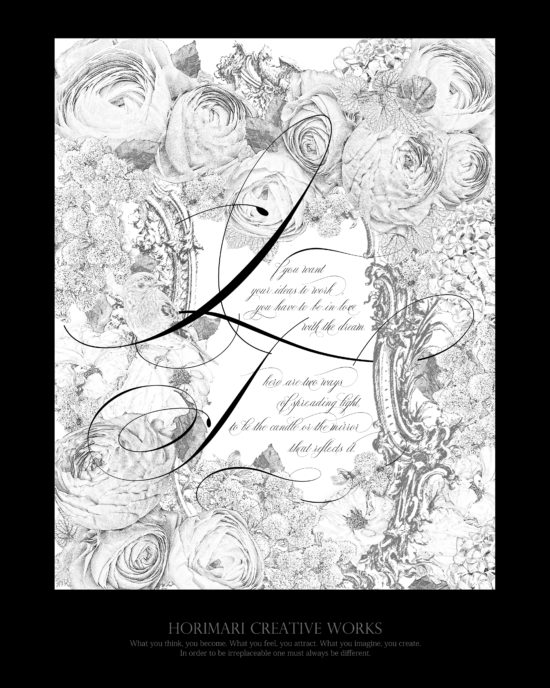
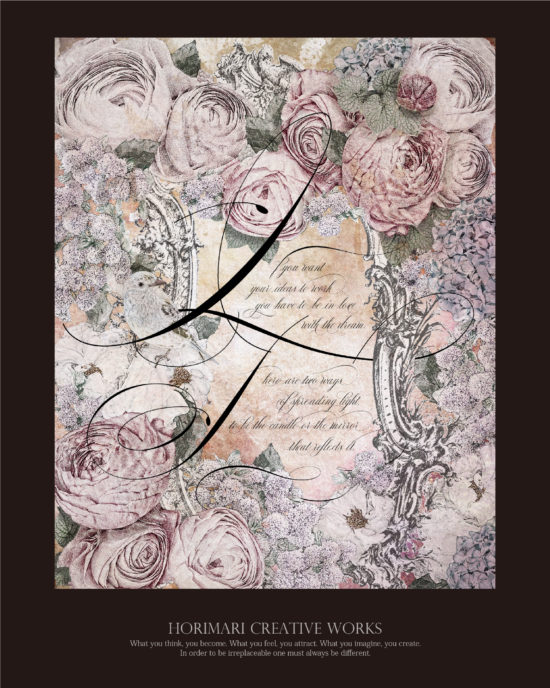
◾️鉛筆画のモノクロの中世的な美しさとカリグラフィー
アンティークのフレームをお花の間からのぞかせて
中央のフレーム内に言葉を入れていきます。
今回は2つの文章を用意しました。文字の分量は大事なデザインの要素です。
適当な文章を入る大きさで入れるのではなく、
使いたいフォンントで、使いたい大きさの文字ならどのくらいの分量が適切か?
それを割り出して文章の文字数の方を調整しましょう。
今回は手書きのカリグラフィーには到底及びませんが、
ラインがエレガントなフォントを選択しました。

2つの文章の頭文字のみ、モノグラムのように大きく表現し
背景の鉛筆画にクルンと絡んでいるように見せています。
どこにどう絡めると美しいか、を考えましょう。

また絡めすぎは文字の判読ができなくなる可能性があるので、適度に抑えておくことも大事です。
ですので、一番効果的な箇所で絡め、文字もしっかり判読できるようにしました。
これもフォトショップだからこそ、超簡単に絡みを表現できます。
レイヤーに分かれているので、絡んで隠れる部分を消すだけです。
◾️色を入れて表現する新しい鉛筆画の世界
フォトショップのコースでは、鉛筆画の完成で課題は終了しましたが、
デザイナーコースの生徒さんたちは、別の時間の「クリエイティブワーク」の授業の中で
着色に挑戦していただきました。
水彩ブラシを駆使して色を入れていくのは、とても楽しいです!
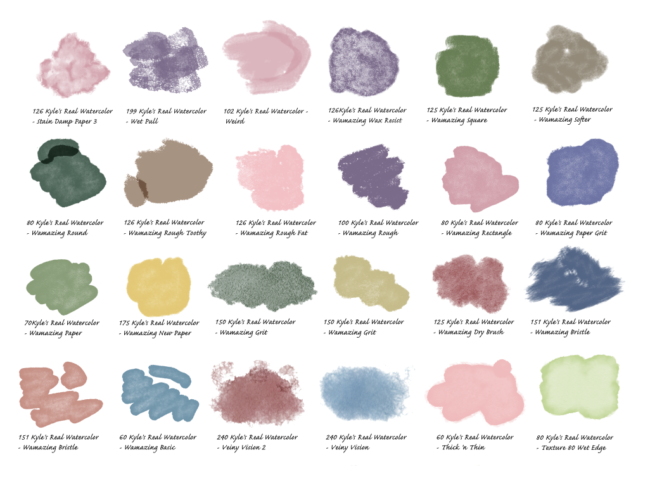
実はブラシ見本も作っていただきました。
サードパーティーのブラシの追加方法から、フォトショップ上で追加したブラシを
パレットに表示する方法、そして肝心なブラシの使い方を解説し、ブラシ見本を制作。

面倒臭いと思うかな?と心配していましたが、案外面白かったみたいで、
いろんなブラシの色の出方やカスレ具合など「このブラシ、好き!」などと
いろいろ感じながら作成されていました。
-デザインを学ぶとわかる「組み合わせる色でテイストが大きく変わるのはなぜ?」
見本では色の組み合わせ例として3パターン作成しました。
なぜ3パターンにしたかというと、色の組み合わせによって
テイストや雰囲気、見た時の印象が変わることを感じて欲しかったからです。
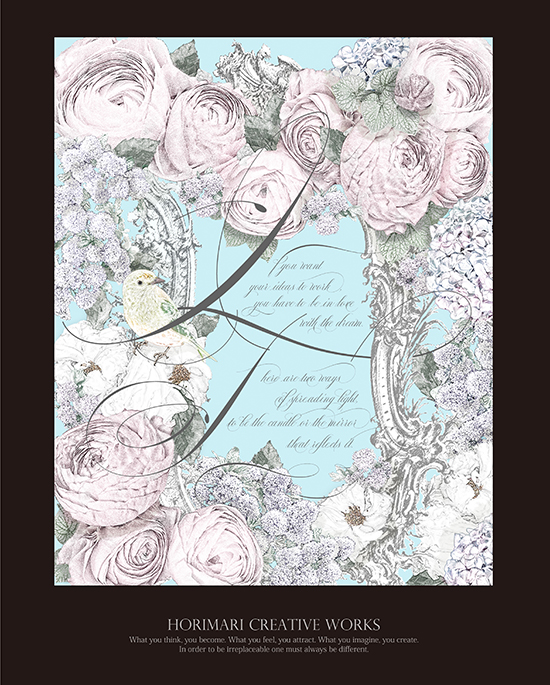
1枚目の色の組み合わせは「水色&ピンク」です。
背景に水色が入ることで一気に爽やかな印象になります。
お花はメインカラーがピンクですが、水色のおかげで甘くなりすぎず、
かといって完全に大人っぽくなるのではなく、ほんのり甘さが漂う、そんな印象です。

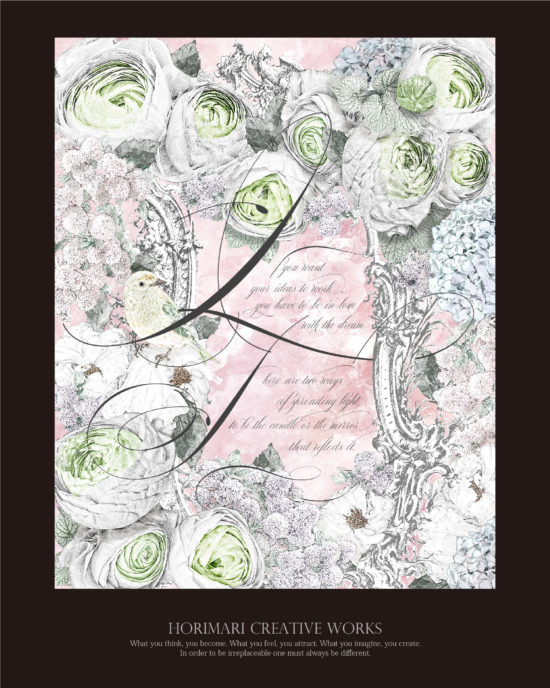
2枚目の色の組み合わせは「ピンク&黄緑」です。
背景に使用したピンクは石の素材を使用しています。
なので全面がピンクではなく、白とのまだらな自然の表情が美しい背景です。
お花はメインカラーが白ですが、花芯に向かうほど黄緑色になるラナンキュラスです。
ピンク色の華やかな背景に、心を落ち着かせる効果のある黄緑を組み合わせることで、
ただ華やかなだけでない、ゆったりとした気持ちにさせてくれます。
どちらも春のカラーなので、見ていて前向きな気持ちにもなりますね。
花びらが白いことから、少し大人びた印象も併せ持つ、エレガントな色の組み合わせです。

3枚目の色の組み合わせは「ゼピア&赤紫」です。
背景はいろんな色がまじりあったセピアよりの茶系の色をした壁面画像を入れてみました。
このテクスチャは背景以外にもいくつかのレイヤーで何度か重ねてニュアンスを作るのに使用しました。
お花は少し毒々しい紫よりの赤で、アンティークのボタニカルアートにもよく使われている色。
セピアよりの茶系と組み合わせることで、懐かしいような印象を作り出しています。
また、葉っぱに濃いグリーンを入れることで、
さらにくっきりしたアンティークのボタニカルアートのイメージに近づきます。
現代の色使いとは違う、表現したい年代の特徴を色で表現するのはとても面白いです。

このように組み合わせる色でテイストや印象が大きく変わるのは、
色それぞれが持つ、その色から感じる気持ちがあるからです。
逆に、「こんな気持ちになってほしい」という発想から色を選択し、
デザインしていくという方法も私はよく使います。
またどこかで色のお話はいっぱいしていきたいなあ〜と思います。
デザインってやっぱり楽しいし、面白い!
今回は具体的な制作方法ではなく、ホリマリ的考え方をご紹介しました。
テクニカルな部分は、書籍やいろいろなサイトで学ぶことができますが、
実際にどのような考え方でデザイン作品が作られているのかを知る方が
ずっとずっと役に立つと私は思います。
今回の私の考え方はひとつの方法で、絶対ではありません。
参考にしていただきながら、あなたのエッセンスをたくさん取り入れた
あなたオリジナルの素敵なデザイン作品ができることを願っています。

最後までご覧くださりありがとうございました。
ホリマリ (”ー”)XOXO♪
イラストレーターをスタートさせるために最初に見る無料動画プログラム
「イラストレーター 基本のき」無料オンライン講座 下記バナーをクリック!
「デザインを学ぶ」カテゴリーのアクセス上位記事